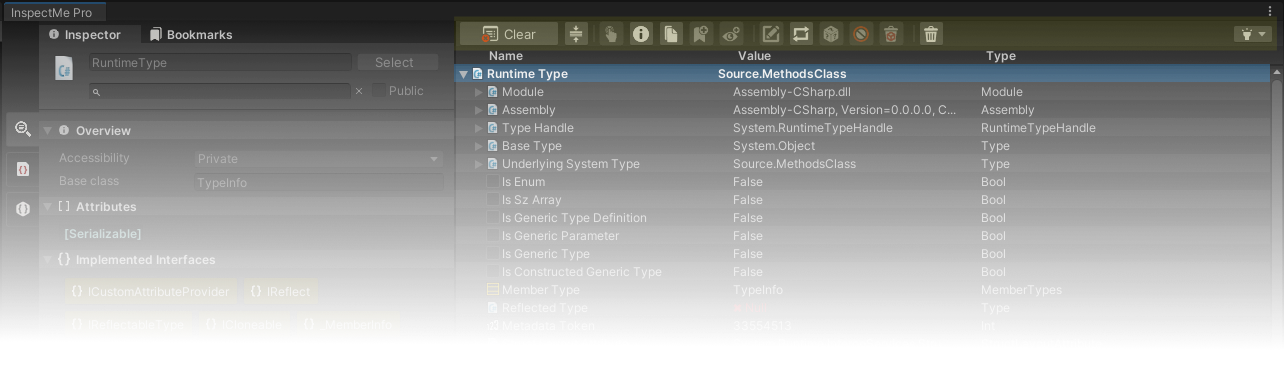
Toolbar
The Tree View Toolbar in InspectMe is a dynamic and customizable menu that enhances user interaction with the hierarchical tree display of inspected objects. This menu is designed to streamline your workflow by providing quick access to a suite of actions tailored to the specific needs of your debugging and inspection processes.
Quick Actions and Customization
The Tree View Toolbar features a variety of quick action buttons that facilitate immediate operations on the tree nodes, enhancing productivity and providing intuitive controls directly within the Tree View interface.
Available Actions
-
Collapse All: Quickly collapses all expanded nodes, providing a cleaner view of the tree structure.
-
Select: For nodes representing Unity objects, this option allows you to select the actual object within the Unity Editor.
-
Copy: Offers tailored copy options based on the node type:
-
Member Group: Allows copying of member names, values, and types.
-
Component Group: Facilitates copying and pasting components specific to Unity, with additional options for Transform and RectTransform nodes to copy attributes like position, rotation, scale, and rect properties.
Note: Copying components is confined to operations within InspectMe and cannot be interchanged with Unity's native clipboard actions.
-
-
Bookmark: Easily add or remove bookmarks to nodes for quicker access during sessions.
-
Watcher:
Attach or detach watcher blocks directly from nodes to monitor changes in real time.
-
Edit Value:
Quick editing or asset picking to modify the value of a node.
-
Set Value To Null:
Allows setting nullable nodes to null directly from the menu.
-
DefaultValue:
Resets node values to their defaults, akin to a 'reset to default' functionality.
-
Set Random Value:
Generates random values appropriate to the type of the selected node, enhancing testing scenarios.
-
Inspect Type:
Opens a detailed Type Info popup for the selected node’s type.
-
Destroy:
If applicable, destroys the component associated with the selected node.
-
Delete: Removes a node from the Tree View, applicable only to root nodes.
Note: All the quick action buttons available in the Tree View Menu are also accessible through the right-click contextual menu within the Tree View. This redundancy ensures that no matter how you prefer to interact with the Tree View—whether through direct button clicks or contextual menus—you have consistent access to all functionalities. For further details please visit the Contextual menu documentation.
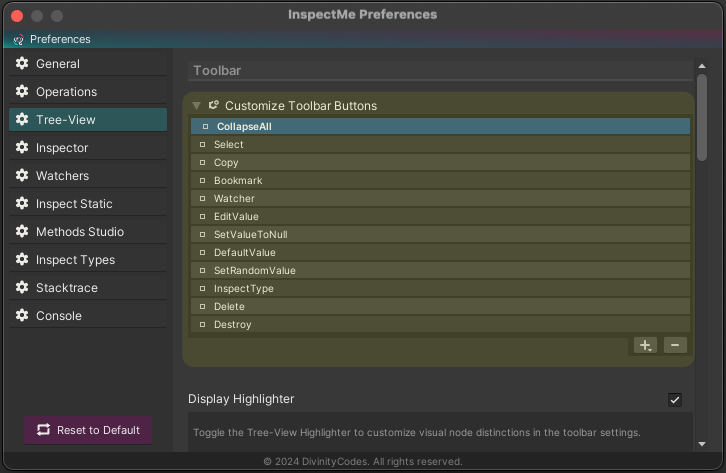
Customization Guide
Customize the Toolbar to include only the actions you frequently use, ensuring a streamlined interface. Adjust your settings via:
Preferences > Tree-View > Toolbar
This powerful customization capability allows you to shape the Toolbar to fit perfectly with your debugging style, ensuring that every tool you need is just a click away.
Tree-View Highlighter
Quickly distinguish between node types with the Tree-View Highlighter, directly accessible through the toolbar. This tool lets you apply visual highlights to tree nodes based on predefined or customizable criteria:
- Predefined Highlights: Instantly spotlight specific nodes like
Camera,String, or those with null values. - Custom Highlights: Define your own criteria for highlighting based on node attributes such as name, value, or type.
Explore the full capabilities and setup instructions on the Tree-View Highlighter documentation page.
For any queries or support regarding Tree View Toolbar feature, please refer to our Support section or visit our FAQ page.