Drag and Drop Interaction
The Drag and Drop Interaction in InspectMe allows you to manage nodes more effectively within the Tree View by using intuitive drag-and-drop actions. This feature enables you to quickly link nodes to various functionalities such as Bookmarks and Watchers.
Key Functionalities
Streamlined Node Management
The drag-and-drop functionality simplifies how you manage nodes within the Tree View. By dragging a node, you can directly link it to different features of InspectMe.
Quick Feature Integration
- Bookmarks: Simplify adding new bookmarks by dragging nodes from the Tree View into the Bookmarks area. Explore more about this feature in our Bookmarks Integration with Drag and Drop guide.
- Watchers: Quickly set up Watchers for any node by dragging it from the Tree View to the Watchers panel. Detailed instructions can be found in our Watchers Integration with Drag and Drop guide.
Automatic Tab Navigation
When dragging nodes, if you hover over a feature tab, the interface will automatically switch to that tab, showing the drop area for the node. This reduces the need to manually navigate between tabs and streamlines the workflow.
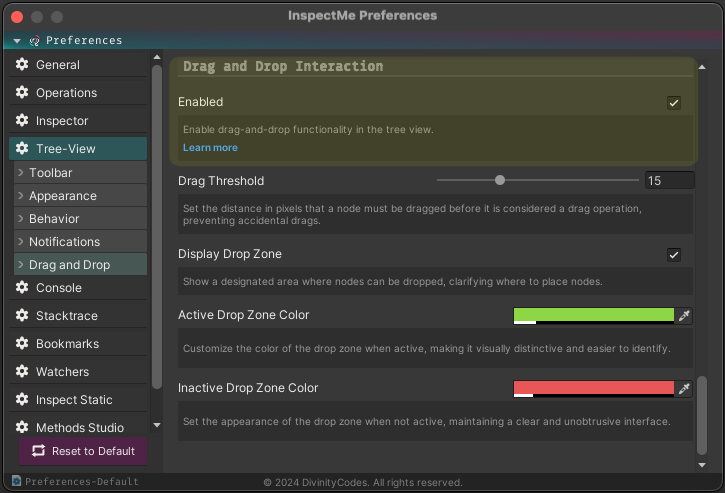
Customization
Enhance your interaction experience by customizing the drag and drop settings directly from the preferences panel. This allows you to tailor the drag behavior and appearance of drop zones to better fit your workflow and preferences.
By exploring this preferences category, you can access a variety of settings that allow you to customize the drag and drop functionality to suit your needs. These configurations are designed to enhance your efficiency and personalize your experience.
For support and to provide feedback on the Drag and Drop Interaction, please refer to our Support section or visit our FAQ page. Your feedback helps us continue to improve our features.